Grundlagen
In diesem Kapitel lernt Ihr
Was sind Tags?
HTML erhält seine Befehle durch sogenannte Tags. Diese bestehen immer aus < und >. Dazwischen befinden sich die eigentlichen Befehle.
Ein Beispiel: <b> macht den Text dick und </b> macht ihn wieder normal dick. Das "b" steht dabei für den englischen Begriff bold (dick). Fast alle Tags bestehen aus einem Anfangs- und Endtag. Wollt Ihr ein oder mehrere Zeichen fett darstellen, müsst Ihr angeben, ab welchem Zeichen und bis zu welchem Zeichen der text dick sein soll. Durch die beiden Tags wird der Wirkungsberich eindeutig festgelegt. Das Endtag hat immer ein / nach dem <-Zeichen.
Anfangstag: <b>
Endtag: </b>
Die meisten Tags können durch Attribute erweitert werden.
<p> erzeugt einen neuen Absatz. das "p" steht für das englische Wort paragraph (Absatz). Um diesen Absatz zentriert darzustellen wird das Attribut align hinzugefügt und mit einem Wert belegt.
<p align="center"> zentriert den kompletten eingeschlossenen Absatz.
Die meisten Tags können nnur mit bestimmten Attributen ergänzt werden, bei manchen jedoch kann man jedes Attribut hinzufügen.
Die Wertangaben bei Attributen sollte man immer in Anführungszeichen setzen, da wahrscheinlich die aktuelle HTML-Version die letzte sein wird. Danach wird HTML in XML integriert sein. Für diese wird die Schreibweise mit den Anführungszeichen favorisiert.
Der Aufbau eines Tags mit Attribut und Wertangabe:
<Tagname Attribut="Wert">
Beispiele:
<font size="+2">
<h3 align="right">
<hr width="90%">
Daneben gibt es noch eine Vielzahl von Tags, die Attribute ohne Wertangabe zulassen, z.B.
<table border>
Eine häufige Fehlerquelle am Anfang ist die, dass man vergisst, die Endtags zu schreiben. Also macht die Türen auch wieder zu, die Ihr aufmacht!
Woraus besteht eine HTML-Datei immer?
Jedes HTML-Dokument besteht aus einem festen Grundgerüst, ohne dem es nicht funktionieren könnte. Dieses Grundgerüst teilt die verschiedenen Bereiche ein und teilt dem Browser mit, wie er sie darzustellen hat.
Das Grundgerüst sieht so aus:
<html>
<head>
<meta HTTP-EQUIV="content-type" Content="text/html;charset=iso-8859-1">
<title>
</title>
</head>
<body>
</body>
</html>
Jedes HTML-Dokument beginnt mit <head> und endet mit </head>. Diese Tags teilen dem Browser mit, dass es sich um ein HTML-Dokument handelt. Es könnte ja auch ein Bild oder eine Textdatei sein.
Dazwischen stehen immer als Erstes die beiden Tags für den Kopf: <head> und </head>
Zwischen den Head-Tags stehen die Tags für den Titel: <title> und </title>
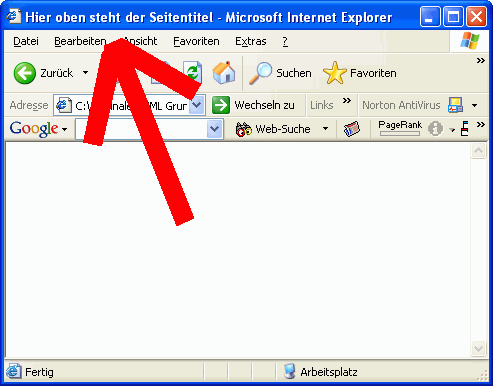
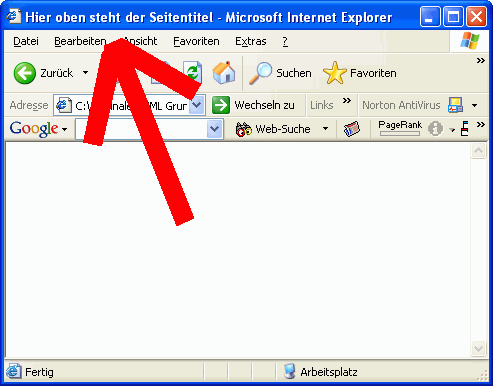
Diese Tags bestimmen den Inhalt der Überschriftenleiste des Browsers. In diesem Fall steht oben in der blauen Leiste: HTML lernen

Zudem enthalten die Head-Tags Informationen, die für Suchmaschinen wichtig sind oder Befehle für Javascript.
Oben befindet sich noch das Tag <Meta HTTP-EQUIV="content-type" Content="text/html;charset=iso-8859-1> Dieses teilt dem Browser mit, dass die Zeichen nach westlichem Standard dargestellt werden sollen. Ihr wollt ja auf Eurer Homepage keine japanischen Zeichen sehen, oder?
Den zweiten wichtigen Teil bilden die Body-Tags: <body> und <body>
Zwischen Ihnen steht der Inhalt, den der Browser anzeigen soll. Und die dazugehörigen Befehle wie Schriftgröße und -art, Angaben zur Position von Bildern und Hyperlinks.
© by Benjamin Hofmann